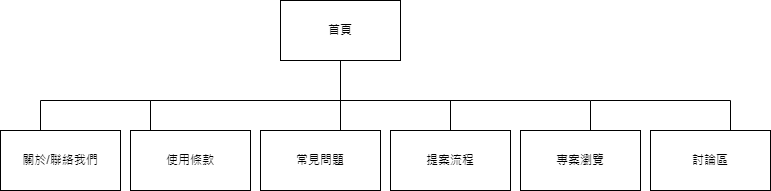
上次的畫完系統流程圖後,接續開始著手畫系統架構圖。因之前是資訊管理系畢業,專題中有畫過系統架構圖,所以參考當時畫的圖。但發現當時畫的很粗糙,就只有畫簡單的首頁連著大標題。如下圖
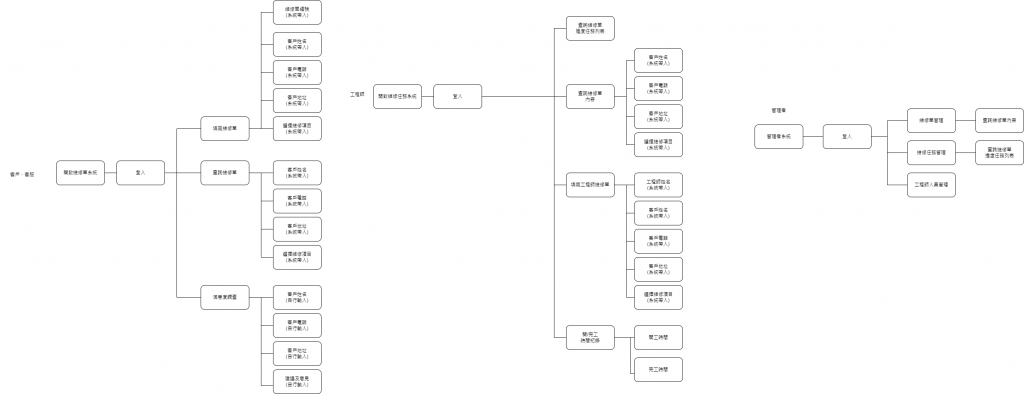
開始繪製維修單派工系統架構圖,畫完如上圖差沒多少。業界朋友看了差點吐血,不是這麼畫的。要再畫細一點,然後自行思考問題錯在哪,於是用谷歌大神,查了下大部分的系統架構圖如何繪製。才發現應該要分為三個部分,而不是全擠在一個底下,所以修改後變為:
1.客戶、客服
2.工程師
3.管理者
https://drive.google.com/file/d/12sdJM2xcc_FXgnKTxGvJuRWM9tgW5cFd/view?usp=sharing
上面這張圖前前後後,總共修了數十次,但過程中是開心的。因為在繪製的過程能思考,畫錯有專業人士建議。而不像專題時,那般的無助。當初專題為5~6人一組,當初找的指導老師是行銷管理出身,並不會寫程式及架設網站。所以凡事不懂的只能自行翻書或谷歌大神查,或是去找系上有空的教授詢問問題。有時開了會討論的,錯了其實也不知道。學界的理論在業界的實務上還是有落差存在。
